Build a Redux From Scratch(Redux Source Code Review)
A state is nothing more than a getter/setter.
What You Will Learn From This Article
- Redux and React-Redux Design and Implementation: This article provides a deep dive into the design and implementation of Redux and React-Redux, demonstrating how they manage application state and facilitate communication between components.
- State Management (Getter, Setter): You will understand the fundamental pattern of state management and be able to understand any other state management tools.
- Publish/Subscribe Design Pattern: This article explains the publish/subscribe pattern, a key concept in Redux’s state update and notification mechanism.
What is Redux?
Redux is a predictable state container for JavaScript apps. It’s like a more powerful version of React’s state. While React’s state is limited to each component, Redux allows you to manage the state of your entire application in one place.
Redux solves this problem by storing the state of your entire application in a single JavaScript object within a single store. This makes it easier to track changes over time, debug, and even persist the state to local storage and restore it on the next page load.

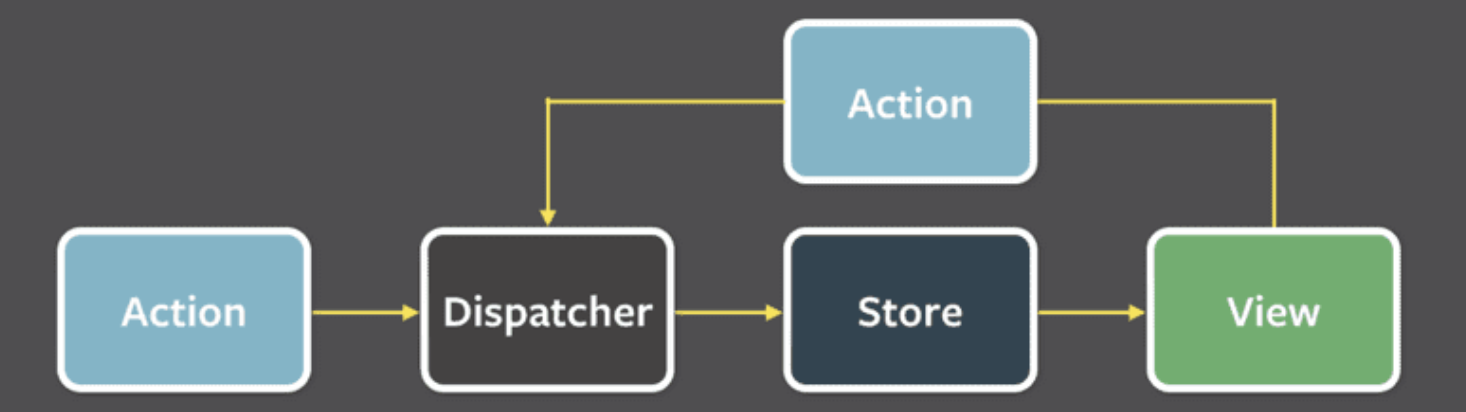
Redux contains these several components:
- Action: A plain object describing what happened and the changes to be made to the state.
- Dispatcher: A function that takes an action object and sends it to the store to change the state.
- Store: The central repository that holds the state of the application. It allows access to the state, dispatching actions, and registering listeners.
- View: The user interface that displays the data provided by the store. It can trigger actions based on user interactions.
If some action on the application, for example pushing a button causes the need to change the state, the change is made with an action. This causes re-rendering of the view.
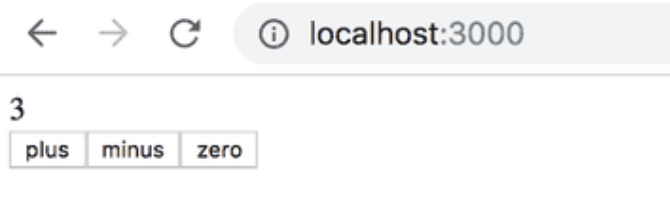
Let’s take a look at the implementation of a counter:

The impact of the action on the state of the application is defined using a reducer. In practice, a reducer is a function that is given the current state and an action as parameters. It returns to a new state.
Let’s now define a reducer for our application:
1 | // the first state is the current state in store, and the function return |
And an action is like this:
1 | { |
With the reducer, we can use redux to define a store.
1 | import { createStore } from 'redux'; |
A store has two core methods: dispatch, subscribe. A function can be subscribe to a store, and a dispatch takes an action and changes the state, when the state is changed, the functions that subscribe to the store will be called.
1 | const store = createStore(counterReducer); |
Publish/Subscribe Pattern
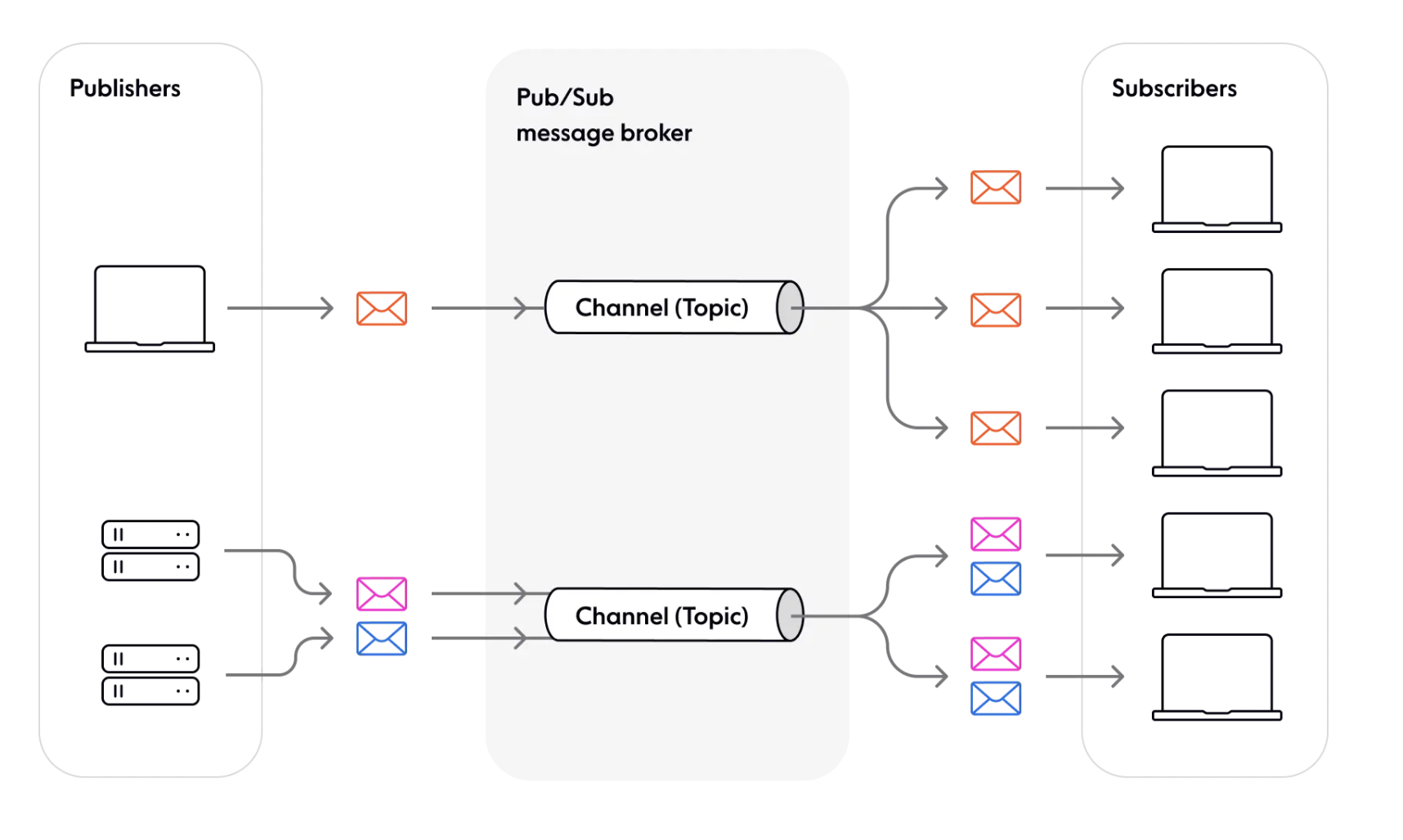
redux is following Publish/Subscribe design pattern. Where store is a channel from subscribing and publishing messages. The dispatch method is used to publish messages to the store. When an message is dispatched, the state of the application is changed. And subscribe method allows functions (subscribers) to subscribe to the store. These subscribers are notified when the state changes due to dispatched messages.

Here are some benefits of Publish/Subscribe Pattern:
Loose coupling between components: the component that
publishsomething doesn’t need to whosubscribeto the channel, making the system more modular and flexible.High scalability (in theory, Pub/Sub allows any number of publishers to communicate with any number of subscribers).
Redux Implementation
The following code is simplified, check the original code: createStore.ts – github
As we can see, the core of redux is the function createStore, and the dispatch, subscribe methods of a store. We will skip other methods first and implement these functions.
We first define their interfaces:
1 | interface Action { |
The first step, we implement the storage logic and the basic framework:
1 | function createStore<T>(reducer: Reducer<T>, initialState?: T): Store<T> { |
And then we will start implement dispatch logic. When dispatch an action, the current state will change, and it will call all listeners subsequently.
1 | function createStore<T>(reducer: Reducer<T>, initialState?: T): Store<T> { |
Now our toy redux is done. Notice that this is a simplified system without any error handling, if you take a look at redux’s source code you shall see almost half of the code is handling error.
Introduce React-Redux
So the front part of redux flow is done, we can now: dispatch an action -> store state update. But how to update the view? We need to introduce react-redux, React Redux provides a pair of custom React hooks that allow your React components to interact with the Redux store.
useSelector reads a value from the store state and subscribes to updates(getter) the view, while useDispatch returns the store’s dispatch method to let you dispatch actions(setter). When dispatch something, the propagation happens and informs all components with useSelector to update their values.
1 | // store |
Subscription(Propagation)
The core principle of react-redux is propagation. propagation represent the process that when there is a state changed, it will inform the root node about the change and the root node will carry the information to its children nodes, and thus the information is propagation through the whole tree.
We will create a Subscription interface, which contains:
1 | export interface Subscription { |
1 | interface ListenerCollection { |
Now we have a way to create subscriptions that is associated with a certain store. The basic flow is:
- Call
createSubscriptionwithstoreand calltrySubscribeto get arootsubscription, we can also assign a callback toonStateChange. - Call
createSubscriptionwithstoreandrootto get a child subscription, when calltrySubscribe, instead of binding theonStateChangetostore, it will be added torootlisteners list. - When
storeis changed,onStateChangeofrootwill be called, androotwill callnotifyNestedSubsto notify children subscriptions, and the children subscriptions will do the same thing and notify their children subscriptions recursively. Thus, all nodes in the tree is informed. This process is calledpropagation.
Provider
First of all, we need to store our state in somewhere, react-redux use Context to store.
Here is a simple Context example:
1 | const CounterContext = React.createContext('counter'); |
And the components that are child node of Provider can access CounterContext via a useContext:
1 | const Counter = () => { |
We first take a look at how to implement Provider, which create and injects the store and a subscription to the children components.
1 | const ReactReduxContext = React.createContext(null); |
useSelector
Now we have a way to get store and root subscription in children components, we start implement a useSelector hook, which add a subscription to the subscription tree, and force component to re-render when state is changed.
Here we use useReducer for telling the component to rerender.
1 | function MyComponent() { |
Then we implement a simplified useSelector hook:
1 | // whenever the state in store is changed, update the state and inform a rerender. |
useReducer
As you can see we use useReducer here to trigger a state update and trigger a render. You might wonder why we don’t use useState to do the same thing. The useState indeed can be used to force a re-render, but it requires writing extra code.
1 | // useReducer |
useDispatch
useDispatch is relatively simple, it get the dispatch function from the context:
1 | useDispatch() { |
frontend, react, software engineering — Nov 28, 2023
Made with ❤ and at Earth.